Chrome 80 & PunchOut Remediation Guide
Recommendations for PunchOut Sites
PunchOut sites may stop functioning properly in Chrome 80 if they are embedded in a frame by the eProcurement system. When a PunchOut site is embedded in a frame, it will no longer be able to set cookies unless a SameSite=None attribute is added to the cookies. Assuming the eProcurement application is unable to remove the frame around the PunchOut site, one of the options below will need to be implemented.
PunchOut sites can be tested for compatibility with frames by using the cXML PunchOut Tester and changing a couple of settings in Chrome.
If a PunchOut site is not compatible with being embedded in frames, one of the options in the Using SameSite=None Cookies section below can be used to resolve this.
Note that even with the steps taken to resolve issues with cookies, users may still report issues with returning carts from the PunchOut site to their eProcurement system. This may be due to an issue with the eProcurement system that cannot be resolved by the PunchOut site.
Recommendations for eProcurement Applications
eProcurement systems will face 2 potential issues related to the Chrome 80 changes: frames and sessions.
Frame Issues
eProcurement systems that embed PunchOut sites in frames may notice certain PunchOut sites no longer functioning as expected. This is due to the browser blocking the PunchOut site from setting cookies.
With the rise in popularity of Amazon as a PunchOut supplier, many systems may have already been forced make a change to their approach here. Amazon’s site sends an X-Frame-Options: SAMEORIGIN response header that will prevent modern browsers from allowing the site to be embedded in a frame.
-
Stop embedding PunchOut sites in frames. EqualLevel has proposed an alternative solution that solves the problems that frames are usually used to address here.
-
Only embed PunchOut sites in frames that are known to work correctly in frames. This may already be an option given the previously mentioned Amazon frame issues.
-
Force all suppliers to update their sites with
SameSite=Nonecookies (instructions are above). This is probably not a realistic expectation.
Cart Return Issues
eProcurement systems that use cookies to track users sessions may notice that users are unable to bring back carts from PunchOut sites. This is due to Chrome blocking cookies on the return POST request that transfers the cart to the eProcurement system.
eProcurement systems that are affected by this issue have a few options for fixing it. One option is to follow the guide below for adding new attributes to all cookies needed by the eProcurement application when a cart returns. This may not be easy in large applications that set a number of cookies.
An alternative approach would be to create an intermediate page that receives the cart data and re-POST’s it back to the application as detailed below.
-
Create a new page/URL for receiving cart POST requests from PunchOut sites. This page should not require any cookies to be set and should not set any cookies. Specifically, the page should not generate a new session cookie. This is page used for the
BrowserFormPost/URLin cXML and theHOOK_URLparameter in OCI. -
The new page should receive the cart data and render an HTML page in the users browser that contains the cart data in a
<form>element. -
The new page should automatically submit form to the URL that is usually used for receiving PunchOut carts. Because the form POST will be coming from the same domain as the URL it is submitting to, the cookies will be included in the request.
Using SameSite=None Cookies
Option #1 - Add SameSite=None to all cookies
-
Add
SameSite=NoneandSecureattributes to all cookies being set by the site. For PunchOut sites, any 3rd-party services that the site may access will need to be updated as well. Example HTTP header with attributes:Set-Cookie: SESSION_ID=47a03ea8eaa4750daa044b233c54859d; path=/; SameSite=None; Secure; HttpOnly; -
Redirect all HTTP traffic to HTTPS with Permanent (301) or Temporary (302) HTTP Redirects. This step is required because Chrome 80 will not allow
SameSite=Noneto be used without theSecureattribute also being set on the cookie. Cookies with theSecureattribute will not be sent by the browser with non-HTTPS requests, thus making the site unusable when accessed via HTTP.
The primary limitation with this approach is that there are some browsers that will completely ignore cookies with the SameSite=None attribute. Users of those browsers would no longer have any cookies set. The list of browsers that drop these cookies is available here.
The secondary limitation is that users would no longer be able to access the site via non-HTTPS requests. This may be more of a benefit than a limitation as most sites should be forcing users to communicate over HTTPS. However, many eCommerce sites have disabled TLSv1.0/1.1 for PCI compliance/increased security, which has pushed users of browsers that do not support TLSv1.2 (by default) such as Internet Explorer 10 to use HTTP instead.
Option #2 - Conditionally add SameSite=None to all cookies
To maintain support for clients that ignore SameSite=None cookies, the SameSite=None attribute could be conditionally added to cookies depending on the User-Agent.
-
Detect the user’s browser and version based on the
User-Agentheader. Follow step one from Option #1 above but only add the attributes for select clients. This can be done by only adding the attributes to Chrome 80+ and the latest versions of Edge/FireFox as they are planning on implementing this change in the near future. Alternatively, Chrome has provided pseudo code for detecting which browsers don’t support the attribute so they can be targeted. -
Follow Step 2 from Option #1.
Simulating Chrome 80 settings in Chrome 76 - 79
-
Open Chrome
-
Go to the URL "chrome://flags". This is a settings page that allows experimental features to be toggled enabled and disabled.
-
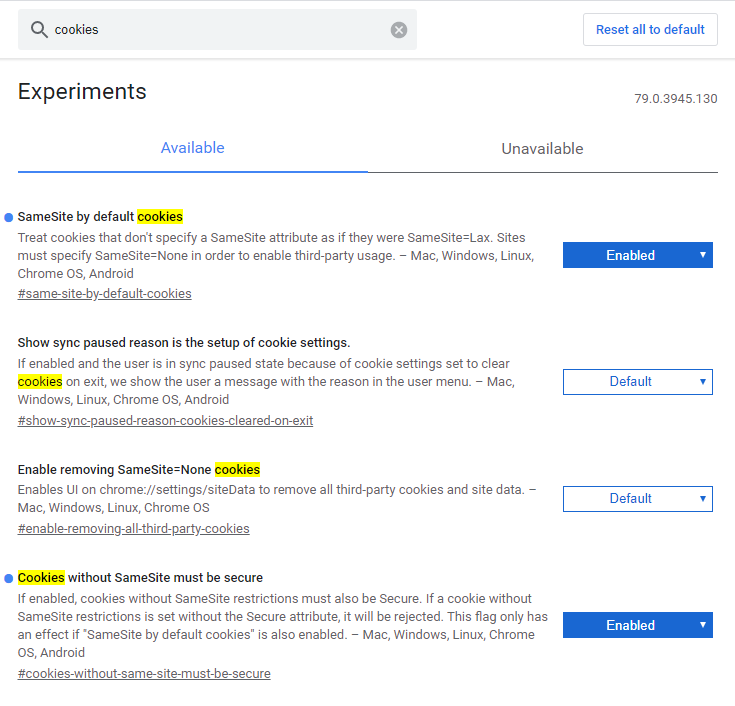
Search for "cookies" in the search box
-
Enable the "SameSite by default cookies" and "Cookies without SameSite must be secure"
-
Restart Chrome
Chrome will now behave like Chrome 80 in regards to these cookie settings.